مجله تکنوکار / مطالبی درباره تکنولوژی های جدید در صنایع
تکنولوژی ، دوربین مداربسته ، قیمت دوربین مداربسته / هایک ویژن / دوربین مدار بستهمجله تکنوکار / مطالبی درباره تکنولوژی های جدید در صنایع
تکنولوژی ، دوربین مداربسته ، قیمت دوربین مداربسته / هایک ویژن / دوربین مدار بستهبهترین ابزارهای طراحی سایت
برای طراحی سایت ابزارهای بسیار زیادی وجود دارد که طراحان و برنامه نویسان میتوانند با استفاده از این ابزاها ایده های خود را عملی کنند و پروژه های فوق العادهای خلق کنند.بعضی از این ابزارها برای سیستم عامل ویندوز و بعضی بصورت انحصاری برای سیستم عامل مک طراحی شده اند و تصمیم گیری درباره اینکه کدام یک از این ابزارها قدرتمند تر از همه است واقعا کار سختی است و به همین دلیل در ادامه بهترین نرم افزارها و ابزارهای موجود برای طراحی سایت را معرفی میکنیم که میتوانید با توجه به نیاز خود هر کدام از آنها را امتحان کنید.
با وجود همه این ابزارها بدون مهارت های فردی در طراحی، شما قادر به طراحی یک وب سایت عالی نخواهید بود.
نرم افزار Adobe XD

آخرین نرم افزار طراحی شرکت ادوبی Adobe نرم افزار Adobe XD میباشد. این نرم افزار یک جایگزین بلقوه برای فتوشاپ است.زیرا براحتی میتواند برای ابزارهای گوناگون دیجیتال پیشنمایش طراحی کند و توانایی طراحی mockup (یک سری طرح آماده و قابل ویرایش برای طراحی) را نیز دارد.
XD ابتدا بعنوان یک نرم افزار تحت سیستم عامل مک ارائه گردید. اما بلاخره نسخه بتای آن برای ویندوز نیز منتشر شد. این نرم افزار در سال اخیر نرم افزار محبوبی برای طراحانی بود که قصد ترکیب دو نرم افزار فتوشاپ و Illustrator را داشتند.
نرم افزار XD جزء آن دسته از نرم افزارهایی است که طراحان سایت میتوانند در سال 2018 حداقل آن را بصورت آزمایشی مورد استفاده قرار دهند.
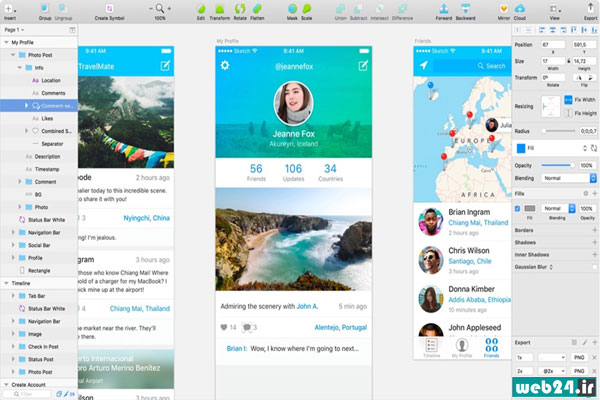
نرم افزار Sketch App

Sketch بزرگترین رقیب ادوبی در زمینه طراحی است. علاقه مندان فتوشاپ اغلب بدلیل آنکه طراحی با mockups فتوشاپ تنها گزینه برای یک طراحی زیبا و سریع و ساده بود از آن استفاده میکردند.
در حال حاظر Sketch به محبوب ترین نرم افزار طراحی تبدیل شده است. این نرم افزار بسیار ارزانتر از تمام نرم افزار های مجموعه ادوبی است و شما میتوانید نرم افزار را برای استفاده همیشگی خریداری کنید. در حالیکه در Adobe CC شما ناچار هستید بصورت ماهیانه اکانت استفاده از نرم افزارها را شارژ نمایید.
این نرم افزار یک انجمن هم دارد که طراحان میتوانند پلاگین های خود را بصورت متن باز برای نرم افزار ایجاد و به اشتراک بگذارند. به این ترتیب طراحی برای ساختارهای مختلف از آیکون گرفته تا نرم افزار های موبایل ساده تر خواهد شد.
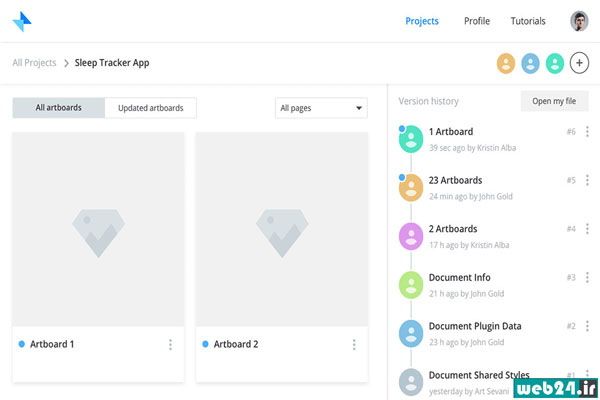
نرم افزارPlant Version Control

کد نویسان سالهای متمادی از نرم افزار version control استفاده کرده اند. اما نیاز به یک جایگزین گرافیکی تر برای این نرم افزار قدرتمند همواره حس میشد.
خوشبختانه Plant یک راه حل مدرن برای کاربران version control است. این نرم افزار همان چیزی است که هر طراحی انتظار داشت که version control روزی به آن سمت حرکت کند. شما با این نرم افزار براحتی میتوانید فایل های خود را مدیریت کنید. از فایل ها نسخه پشتیبان تهیه کنید و از یک رابط کاربری گرافیکی برای کنترل همه چیز استفاده کنید.
یکی از عوامل بازدارنده برای همگانی شدن نرم افزار version control لزوم استفاده از خط فرمان در آن بود. اما با نرم افزار Plant این مشکل برطرف شده است و شما یک رابط گرافیکی دراختیار دارید که کاربرانی که هیچ دانش کدنویسی ندارند، هم میتوانند بسادگی از آن استفاده کنند.
شما میتوانید نسخه آزمایشی نرم افزار Plant را بصورت رایگان دانلود کنید و درصورتیکه از نحوه کارکرد آن راضی بودید برای خرید آن هزینه کنید. مطمئنا هر طراحی با استفاده از این پلتفرم زمان زیادی را صرفه جویی خواهد کرد.
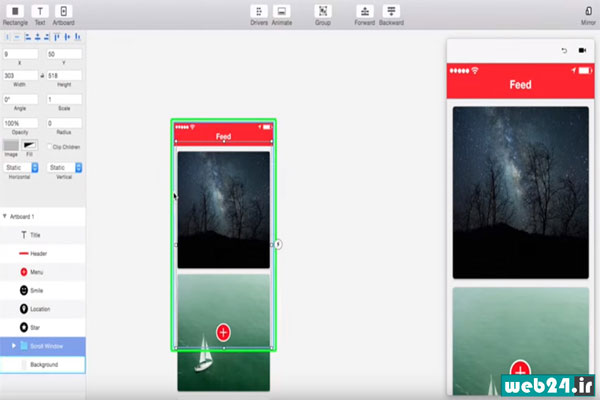
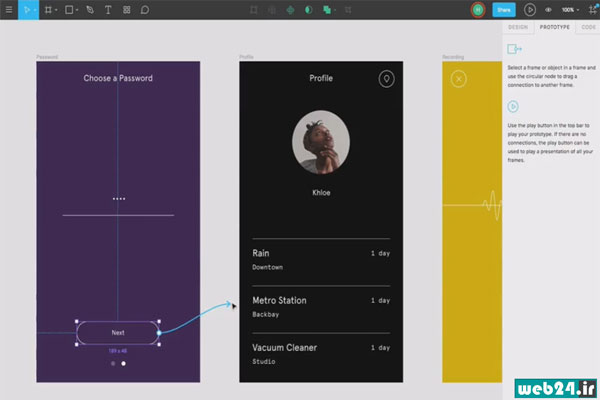
نرم افزارPrinciple

متحرک های UI/UX به یکی از رویداد های معمول طراحی در دنیای مدرن تبدیل شده اند. اگر برای مشتری خود یک mockup تولید می کنید. مشتری شما ممکن است انتظار متحرک سازی در طراحی شما را نیز داشته باشد.
نرم افزارهای کمی هستند که قابلیت تولید چنین mockup هایی را دارند. ولی از بین این نرم افزار ها قطعا نرم افزار Principle جزء بهترین ها است. این نرم افزار مانند نرم افزار Sketch فقط برای سیستم عامل مک ارائه شده است. اما قطعا بهترین نرم افزار متحرک سازی برای طراحی UX است که تا کنون تولید گردیده است.
شما میتوانید فایل های تولید شده توسط Sketch و یا فایل هایی با پسوند PSD را به نرم افزار Principle وارد کنید و از آنها برای تولید انیمیشن خود بهره بگیرید. این نرم افزار بهترین روش برای افزودن متحرک سازی به طراحی تم های نرم افزار های موبایلی و یا طراحی وب سایت میباشد.
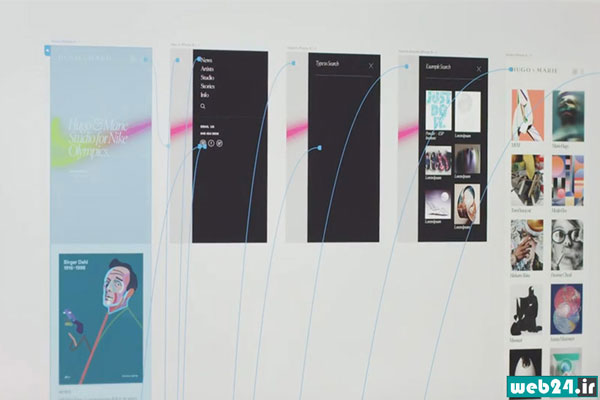
نرم افزار Figma

هنگامیکه صحبت از پیشنمایش یک محصول دیجیتال به میان میآید. شما نرم افزارهای زیادی برای انجام اینکار در اختیار خواهید داشت. تعداد زیادی از طراحان ترجیح میدهند یک مداد و کاغذ بردارند و طرح خود را بصورت خطی بکشند. سپس این طرح ها را توسط نرم افزاری به یک پیشنمایش دیجیتال تبدیل کنند.
اما اگر شما میخواهید که تمام مراحل تولید یک پیشنمایش دیجیتال از محصول خود را بصورت دیجیتال تولید کنید. نرم افزار Figma یک نرم افزار قدرتمند برای انجام اینکار است. در این نرم افزار شما میتوانید مراحل طراحی را با همکاران خود همآهنگ نمایید.
شما میتوانید طراحی خود را به اشتراک بگذارید، mockups ها را در نرم افزار فراخوانی کنید، یا حتی از CSS های درون نرم افزار خروجی تهیه کنید.
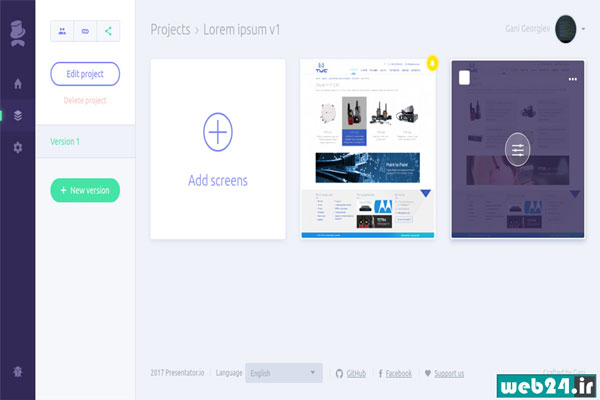
نرم افزار Presentator

نرم افزار Presentator یک نرم افزار واقعا دوستداشتنی است. این نرم افزار بصورت متن باز ارائه شده و ابزاری برای همکاری طراحان میباشد. این نرم افزار که بصورت مستقیم در مرورگر وب به اجرا در می آید. به طراحان امکان بارگذاری و اشتراک گذاری طراح های خود با مشتریان، همکاران، اعضای تیم طراحی و ... را میدهد.
امکان تعریف اجازه دسترسی به فایل ها و پوشه ها برای کاربرانی که به دیدن این فایل ها دعوت شده اند یک از امکانات بی نظیر این نرم افزار است. با کمک این امکان، برخی از کاربران ممکن است تنها بتوانند طرح ها را ببینند و برخی دیگر بتوانند روی طرح ها نظر هم بدهد.
این حقیقت که میتوان از این نرم افزار بصورت رایگان استفاده کرد آن را به گزینه اغلب طراحان برای اشتراک گذاری فایل های خود تبدیل کرده است.
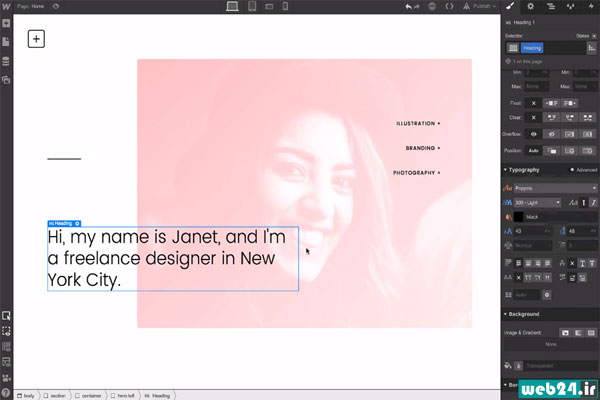
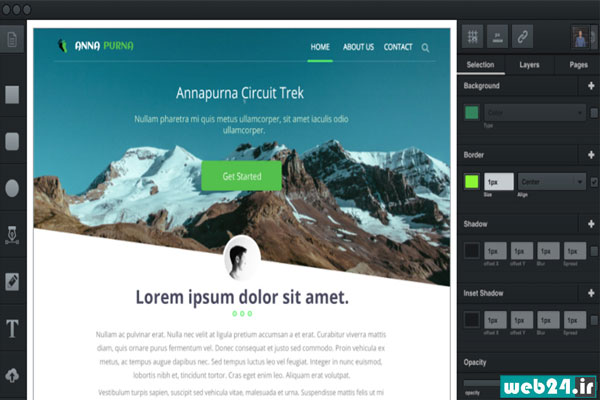
نرم افزار Webflow

نرم افزار Webflow شهرت و محبوبیت خوبی برای طراحی ظاهر سایت ها دارد. با کمک Webflow میتوان کنترل کاملی بر ظاهر سایت، کدها و خروجی نهایی پروژه داشت.
با توجه به امکانات وسیع این نرم افزار میتوان آن را یک نرم افزار طراحی دیجیتال واقعی دانست. این نرم افزار همراه با یک سیستم مدیریت محتوای کامل و هاست و امکان درسترسی مشتریان به طراحی ها ارائه میگردد.
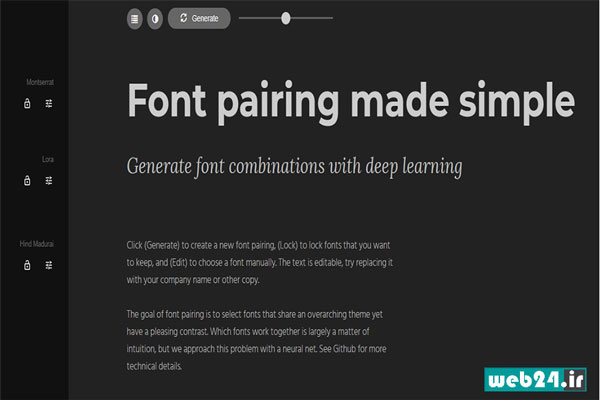
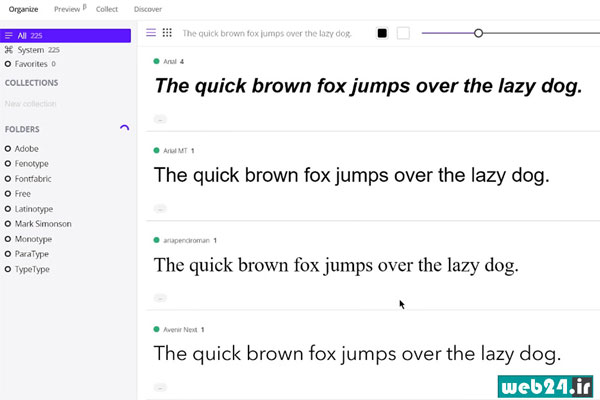
نرم افزار Fontjoy

این نرم افزار از سایت Fontjoy webapp قابل دسترس است. این نرم افزار یک ابزار رایگان است که کتابخانه فونت های گوگل را در یک صفحه قرار داده و از کاربر میخواهد که فونت دلخواه خود را انتخاب کند. سپس اندازه و ضخامت فونت و فاصله خطوط فونت، نیز توسط کاربر انتخاب می شود.
به این ترتیب کاربر میتواند فونت مورد نظر خود را تست کند.
ابزار FontBase

ابزار FontBase برای کاربرانی طراحی شده است که از فونت های محلی استفاده می کنند. این نرم افزار یک مدیریت کامل بر روی فونت ها را امکان پذیر می کند و بر روی هر سه سیستم عامل پر کاربرد موجود در بازار نیز نصب میشود. با این نرم افزار به کمک یک رابط گرافیکی میتوانید فونت های موجود در سیستم را مدیریت کنید. فونت ایجاد کنید و یا حتی از پوشه هایی متفاوت از سیستم خود به این نرم افزار فونت معرفی کنید.
با توجه به اینکه این نرم افزار کاملا رایگان است. به نظر نمی رسد که به این زودی ها نرم افزاری بتواند با آن رقابت کند.
Icon Fonts
![]()
فونت هایی آیکون مانند امروزه تنوع زیادی پیدا کرده اند و طراحان زیادی نمونه های جدیدی از آنها را ایجاد و بصورت رایگان با دیگران به اشتراک می گذارند. امروزه دیگر نیازی نیست برای استفاده از آیکون ها تنها به Font Awesome تکیه کنیم. میتوانیم از سایر مجموعه فونت های آیکون مانند نیز استفاده نماییم. برخی از این مجموعه ها عبارتند از:
- Font Awesome 5
- Captain Icon
- Jam
- Feather
- Evil Icons
- Zondicons
نرم افزار Vectr

نرم افزارهای گرافیکی رایگان بسیار اندک هستند. و پیدا کردن نرم افزار گرافیکی رایگانی که بخوبی کار کند بسیار دشوار است.
Vectr مطمئنا یکی از بهترین ها در این زمینه است که بصورت رایگان در دو پلتفرم تحت وب و کامپیوتری در دسترس است.
نرم افزار برای حمایت از خود یک نسخه premium نیز ارائه میدهد که با پرداخت هزینه میتوانید از امکاناتی مانند پشتیبانی، بروز رسانی و ابزارهای سفارشی استفاده کنید. اما شما همواره میتوانید نسخه رایگان نرم افزار Vectr را دانلود و برای ایجاد پروژه های خود از آن استفاده کنید. به نظر میرسد که این نرم افزار در سال 2018 توجه طراحان بیشتری را به خود جلب کند.
نرم افزار IconJar
![]()
IconJar نرم افزاری برای مدیریت مجموعه آیکون های دانلود شده است. در حال حاضر تنها برای سیستم عامل MacOS ارائه گردیده است. اما ممکن است نسخه ویندوزی آن نیز تولید گردد. قطعا این نرم افزار بهترین انتخاب برای مدیریت ایکون ها، آنهم بدون نیاز به تعیین فولدرها بصورت دستی است.
شما میتوانید در نرم افزار برای مجموعه ای از ایکون ها، پوشه یا تگی خاص اختصاص دهید. مثلا میتوانید تمام ایکون های checkmark را جستجو کرده و همگی را در یک پوشه سارماندهی کنید. این نرم افزار نسخه رایگان آزمایشی نیز دارد. بنابراین تست کردن آن بدون هزینه خواهد بود.
گامی رو به جلو
ابزارهایی که در این مقاله معرفی شد بهترین ابزارهای طراحی بود که شما میتوانید برای طراحی سایت مورد استفاده قرار دهید. قاعدتا ابزارهای جدیدتری هم بزودی از راه خواهند رسید.
اگر میخواهید که همواره جدیدترین و بروزترین نرم افزارهای طراحی سایت را مورد استفاده قرار دهید کافیست که کمی زمان صرف کنید و این نرم افزارها را یافته و بهترین آنها را برای طراحی سایت های خود انتخاب کنید.
آیا شما برای طراحی سایت از ابزارهای دیگری مانند Adobe Dreamweaver یا Google web Designer و ... استفاده میکنید. ویژگی ها و خصوصیات نرم افزار های طراحی سایت مورد علاقه خود را با ما و سایر خوانندگان به اشتراک بگذارید.
پربازدیدترین مطالب طراحی و سئو سایت در سال 98
5. طراحی سایت
10. طراحی سایت
11. طراحی وب سایت
12. طراحی سایت شرکتی
14. طراحی سایت تهران
15. طراحی سایت
16. طراحی وب سایت
17. طراحی سایت شرکتی
19. طراحی سایت تهران
20. طراحی سایت
21. طراحی وب سایت
22. طراحی سایت شرکتی
24. طراحی سایت تهران
25. طراحی سایت
26. طراحی وب سایت
27. طراحی سایت شرکتی
29. طراحی سایت تهران
30. طراحی سایت
31. طراحی وب سایت
32. طراحی سایت شرکتی
34. طراحی سایت تهران
35. طراحی سایت
36. طراحی وب سایت
37. طراحی سایت شرکتی
39. طراحی سایت تهران
40. طراحی سایت
41. طراحی وب سایت
42. طراحی سایت شرکتی
44. طراحی سایت تهران
45. طراحی سایت
46. طراحی وب سایت
47. طراحی سایت شرکتی
49. طراحی سایت تهران
50. طراحی سایت
51. طراحی وب سایت
52. طراحی سایت شرکتی
54. طراحی سایت تهران
55. طراحی سایت
56. طراحی وب سایت
57. طراحی سایت شرکتی
59. طراحی سایت تهران
60. طراحی سایت
61. طراحی وب سایت
62. طراحی سایت شرکتی
64. طراحی سایت تهران
65. طراحی سایت
66. طراحی وب سایت
67. طراحی سایت شرکتی
69. طراحی سایت تهران
70. طراحی سایت
71. طراحی وب سایت
72. طراحی سایت شرکتی
طراحی وب سایت تجارت الکترونیک
وب سایت های تجارت الکترونیک ، ماهیت منحصر به فرد خود را دارند که هدایت بازدید کننده به یک کار ساده - خرید اینترنتی می باشد. یک طراح وب می بایست اصول مختلف فروش اینترنتی را در زمان طراحی وب سایت تجارت الکترونیک در نظر داشته باشد. در این مقاله سعی می کنیم که نگاهی به بعضی از جنبه های مهم طراحی که باید در یک وب سایت الکترونیکی داشته باشید بیاندازیم.
وب سایت های تجارت الکترونیک ، ماهیت منحصر به فرد خود را دارند که هدایت بازدید کننده به یک کار ساده - خرید اینترنتی می باشد. یک طراح وب می بایست اصول مختلف فروش اینترنتی را در زمان طراحی وب سایت تجارت الکترونیک در نظر داشته باشد. در این مقاله سعی می کنیم که نگاهی به بعضی از جنبه های مهم طراحی که باید در یک وب سایت الکترونیکی داشته باشید بیاندازیم.
بسیاری از شما احتمالا می پرسید که چرا طراحی وب سایت تجارت الکترونیک از طراحی باقی وب سایت ها متفاوت است. همه آنها باید جذاب بوده ، به خوبی سازماندهی شده و از رنگهای مناسب در خور وب سایت و غیره استفاده کرده باشد. غرایز شما خوب هستند. با این حال یک نگاه نزدیک به برخی از وب سایت های موفق تجارت الکترونیک ، تفاوتهای مفهومی بارز را در یک وب سایت تجارت الکترونیک موفق نشان خواهد داد.
یک وب سایت تجارت الکترونیک باید اصول فروش خاصی را دنبال نماید:
• به کاربر یک تجربه لذت بخشی در طول خرید اینترنتی بدهد.
• مطمئن گردد که اطلاعاتی کافی درباره صاحب وب سایت ارائه نماید و اینکه چرا باید مورد اطمینان باشد.
• استفاده از وب سایت باید آسان باشد اگر نباشد بازدید کننده به سمت رقیب شما خواهد رفت.
این اصول جدید نیستند. همه ما این اصول را از تجارب روزانه در مراکز خرید و هر بازار دیگری که منتظر باز کردن در کیف پولمان می باشد می دانیم. چالش بزرگ برای یک طراح وب سایت این است که چگونه تکنیک های بازاریابی مرسوم را به دنیای مجازی اینترنت منتقل کند. مطمئن هستیم که همه شما متوجه شده اید که در بسیاری از سوپرمارکتها میز نان در دورترین نقطه ساختمان است ، اما با اینحال شما بوی نان تازه را در ورودی متوجه می شوید .بازاریاب ها از حس بویایی ما برای کشیدن ما به داخل مغازه استفاده می کنند جایی که با انواع کالاهای وسوسه انگیز، همچنان که به سوی برداشتن قرص نان حرکت می کنیم، روبه رو می شویم.
چگونه یک مسیر قابل تصور در یک صفحه وب رسم می کنید؟ مسیر برای هدایت بازدید کننده برای انجام چیزی که شما از او می خواهید ... خرید اینترنتی می باشد. برخلاف سوپرمارکت وب سایت ما بو ندارد. در یک وب سایت فاصله از یک نقطه تا نقطه دیگر تقریبا یکسان است، بنابراین خروج همیشه آنجاست. در یک وب سایت شما می توانید "قفسه " را سفارش دهید طوری که به بهترین شکل بازدید کننده را به بسیاری از محصولات شما رهنمون کند ، اما همواره این شانس برای وی وجود دارد که با پیدا کردن یک راه کوتاه به صفحات دیگر وب از سایت شما خارج شود.
همانطور که می توان دید ، اگر چه گذاشتن محصولاتتان در یک وب سایت آسانتر از اجاره جا و باز کردن سوپرمارکت است اما بهرحال فروختن محصولاتتان در وب سایت می تواند مشکل باشد.
یک طراحی خوب وب سایت تجارت الکترونیک بازدید کننده را به صفحه مورد نظر در یک یا نهایتا دو کلیک هدایت می کند. برخی مواقع طراحان وب تکنیکهایی استفاده می کنند که در وب سایتهای غیر تجارت الکترونیکی مد نظر قرار نمی گیرد.
در مورد فروشگاه های اینترنتی چطور؟ فروشگاه های اینترنتی باید با بیش از یک محصول سر و کار داشته باشند. البته تعداد زیاد محصولات پیچیدگی وب سایت را افزایش می دهد. وب سایت های تجارت الکترونیک پیچیده از تکنولوژی های شخصی گوناگون برای تعین بهترین انتخاب محصول برای پیشنهاد به کاربر استفاده می کنند. فن آوریهای شخصی سازی قسمت مهم وب سایتهای تجارت الکترونیک پیشرفته می باشد با این حال این موضوع از حوصله این مقاله خارج می باشد. هوشمندی یک فن آوری شخصی سازی وب سایت تاثیر مهم بر طراحی آن دارد. اولین کاربر این فن آوری amazon.com بود که تصمیم گرفت کتابهای مشتریانش را به بازدید کننده القا کند که بر طبق آن سفارشهای گذشته بازدید کننده با آمارهایی که آنها از همه بازدید کننده ها جمع آوری کرده اند ترکیب می شد برای پیش بینی اینکه شخص به دنبال چه چیزی در یک کتاب خاص می باشد ممکن است به مطالعه آن نیز علاقمند باشد. امروزه هدف این است که پیش بینی شود که چه چیزی به بازدید کننده در اولین بازدیدش پیشنهاد گردد.
یک طرح وب سایت تجارت الکترونیک همچنین در مورد صفحه آرایی نیز می باشد .یک جنبه مهم این است که چشمان کاربر در اولین دسترسی به صفحه وب به کجا نگاه می کند. تحقیقات بسیاری در این مورد اجرا شده است. بسیاری از تحقیقات نشان داده اند که نیمه سمت چپ بیشترین توجه را به خود جلب می کند و سپس قسمت وسط صفحه. با استفاده از این تکنیکها طراحان وب تلاش می کنند که " مسیر راه" را برای چشمان کاربر ترسیم کنند ، درست همانطور که در سوپرمارکت انجام می شود.. یک طراح وب تجارت الکترونیکی می داند که چکونه طراحی سایت نماید تا به تقاضاهای آنان پاسخگو باشد.
اگر شما می خواهید یک وب سایت تجارت الکترونیک باز کنید یا صاحب یکی از آن می باشید ، اطمینان یابید که اصول طراحی وب برای فروش اینترنتی را دریافته اید. با یک طراح وب سایت ترجیحا با کسی که تجربه طراحی وب سایتهای تجارت الکترونیک را دارد مشورت نمایید.
5. طراحی سایت
10. طراحی سایت
11. طراحی وب سایت
12. طراحی سایت شرکتی
14. طراحی سایت تهران
15. طراحی سایت
نحوه طراحی سایت
مدیر پیشین بازاریابی شرکت یاهو با اشاره به اهمیت سرعت بارگذاری سایت گفت: بهروزرسانی و نحوه طراحی سایت در افزایش رتبهی گوگل تاثیرگذار خواهد بود. ماروین لیائو درباره نحوهی افزایش رتبهی گوگل اظهار کرد: داشتن محتوای خوب در سایت به شدت برروی رتبه سایت در گوگل تاثیر میگذارد. پول خرج کردن روی درگاه مورد نظر و همچنین تبلیغات در سایتهای پرمخاطب میتواند در افزایش رتبه گوگل کمک کند.
مدیر پیشین بازاریابی شرکت یاهو با اشاره به اهمیت سرعت بارگذاری سایت گفت: بهروزرسانی و نحوه طراحی سایت در افزایش رتبهی گوگل تاثیرگذار خواهد بود.
به گزارش ایتنا از ایسنا، ماروین لیائو درباره نحوهی افزایش رتبهی گوگل اظهار کرد: داشتن محتوای خوب در سایت به شدت برروی رتبه سایت در گوگل تاثیر میگذارد. پول خرج کردن روی درگاه مورد نظر و همچنین تبلیغات در سایتهای پرمخاطب میتواند در افزایش رتبه گوگل کمک کند. علاوه بر این وجود محتوا به زبانهای دیگر آن هم به صورتی که یک نویسنده خوب آن را نوشته باشد میتواند سایت را به شهرت جهانی برساند.
به گفته او تبلیغات در شبکههای اجتماعی هم با توجه به نوع فعالیتهایی که سایت انجام میدهد روی رتبهی آن تاثیر خواهد گذاشت.
وی که ۱۱ سال مدیر ارشد بازاریابی شرکت یاهو بوده است ادامه داد: به روزرسانی به شدت مهم است و نحوهی تغییر سایت باید به گونهای باشد که سایت به راحتی بارگذاری شود. علاوه بر این جستوجو در سایت از اهمیت بالایی برخوردار است، چرا که کاربران میتوانند به وسیله آن به راحتی به محتوای مورد نظر دست پیدا کنند. دراین بین نباید نوع طراحی و هدایتکردن کاربران را نسبت به محتوا فراموش کرد.
این کارشناس همچنین در پایان صحبتهای خود در رابطه با موتورهای جستوجوی ایرانی گفت: ساخت و کار برروی یک موتور جستوجو بسیار سخت و گران است و در این زمینه باید از تکنیکهای زیاد و محاسباتی استفاده کرد. در کنار این موضوع، موتورهای جستوجو بسیار هزینه بر هستند و در صورت سرمایه گذاریهای کلان میتوان در این زمینه پیشرفت کرد.
او ادامه داد: ما در روسیه، چک و کره جنوبی موتورهای جستوجوی بسیار خوبی داریم البته این موتورها ۱۰ سال است که فعالیت خود را آغاز کردند و ممکن است کمی برای شروع دیر باشد. در کل میتوان گفت رسیدن به موفقیت در این زمینه بسیار سخت است و نیاز به پشتکار و سرمایه فراوان دارد.
5. طراحی سایت
10. طراحی سایت
11. طراحی وب سایت
12. طراحی سایت شرکتی
14. طراحی سایت تهران
15. طراحی سایت
نکاتی در طراحی صفحات وب سایت
برای بالا بردن ارزش یک صفحه وب سایت و اضافه کردن بازدیدکنندگان احتیاج به هیچ جادو و یا معجزه ای نیست اما مسائلی است که باید فرا بگیرید. همه طراحان وب سایت بر روی طراحی سایت با کاربری آسان و ظاهر عامه پسند تاکیید دارند اما این دو مورد در ظاهر ساده در واقع نتیجه بسیاری از راه کارها است که نتیجه آن موفقیت یک وب سایت است.
ارزش سایت خود را برای بازدیدکنندگان بالا ببرید. برای بالا بردن ارزش یک صفحه وب سایت و اضافه کردن بازدیدکنندگان احتیاج به هیچ جادو و یا معجزه ای نیست اما مسائلی است که باید فرا بگیرید. همه طراحان وب سایت بر روی طراحی سایت با کاربری آسان و ظاهر عامه پسند تاکیید دارند اما این دو مورد در ظاهر ساده در واقع نتیجه بسیاری از راه کارها است که نتیجه آن موفقیت یک وب سایت است.
نکاتی که در ادامه مطلب عنوان میشوند به شما کمک میکنند تا صفحات وب سایت مناسب و کاربرپسندی طراحی کنید. صفحاتی که باعث شوند بازدیدکنندگان وب سایت شما را به دیگران هم پیشنهاد کنند.
1- بر روی ساخت صفحات با سرعت نمایش سریع تمرکز کنید
نمایش سریع صفحات وب سایت همیشه مهم هستند. مهم نیست که کاربران با چه سرعتی به اینترنت متصل هستند. هر چه قدر صفحات وب سایت شما اطلاعات بیشتری داشته باشند حتما دارای تصاویر و اطلاعات بیشتری برای دانلود هستند. اما همیشه دقت کنید که نمایش سریع صفحات وب سایت احساس خوبی در کاربران ایجاد میکند. پس اولین و مهمترین نکته ساخت صفحات وب سایت با سرعت نمایش بالا است.
2- اطلاعات صفحه خود را خیلی زیاد نکنید اما اطلاعات خیلی هم کم نباشد
نوشتن مطالب برای وب سایت با نوشتن مطالب برای مجلات و یا روزنامه ها بسیار متفاوت است. کاربران اینترنت و بازدیدکنندگان وب سایت ها معمولا آدم های کم حوصله ای هستند و دوست ندارند در صفحات وب سایت با مطالب خیلی طولانی روبرو شوند. شما همیشه باید سعی کنید با کوتاه ترین نوع ممکن بیشترین میزان اطلاعات را به کاربران سایت نمایش دهید. در ادامه با روش نگارش صحیح اطلاعات در وب سایت بیشتر آشنا خواهید شد.
3- ناوبری و استفاده صحیح از لینک ها در صفحات وب سایت
ناوبری و استفاده صحیح از کلیدها و منوهای اصلی در کاربری مناسب سایت بسیار موثر است. شما میتوانید با استفاده صحیح از منوها حتی سایت هایی با مطالب زیاد و صفحات فراوان را به درستی برای بازدیدکنندگان سایت قابل استفاده کنید.
4- استفاده از تصاویر با سایز کوچک و حجم کم
تصاویر مناسب نقش مهمی در سرعت نمایش سریع صفحات یک وب سایت دارند. اکثر طراحان سعی میکنند با استفاده از تصاویر زیبا و مناسب زیبایی بیشتری به سایت خود ببخشند اما دقت کنید که استفاده بیش از حد از تصاویر دقیقا تاثیر معکوس دارد. همیشه سعی کنید از استفاده تصاویر بزرگ در سایت تا حد امکان پرهیز کنید.
یادگیری و استفاده مناسب از CSS به شما در طراحی صفحات وب سایت مناسب بسیار کمک میکند. اگر شما در منوها و یا بخش های ثابتی از تمامی صفحات سایت خود استفاده میکنید بهتر است با استفاده از CSS کاری کنید که این تصاویر تنها یک بار لود شوند و در حافظه کش باقی بمانند و در صفحات بعدی سایت از روی حافظه کش با سرعت بالاتری خوانده شوند.
5- استفاده از رنگ های مناسب در طراحی صفحات وب سایت
دقت کنید در طراحی صفحات وب سایت نیز مانند هر هنر طراحی دیگری استفاده از رنگبندی مناسب بسیار مهم است. این مسئله تا این حد مهم است که اگر شما برای یک کشور و یا منطقه خاص سایتی را طراحی میکنید بهتر است با فرهنگ و سلیقه رنگ آن منطقه آشنا شوید و در سایت خود سعی کنید از آن نوع رنگبندی استفاده کنید.
6- در نگارش اطلاعات مربوط به صفحات وب سایت بروز عمل کنید
همانطور که قبلا اشاره شد وب سایت ها جهانی هستند پس بهتر است اطلاعاتی را در سایت خود ارائه نمایید که بروز و جهانی باشند. برای این که به بازدیدکننده سایت نشان دهید که سایت شما بروز است بهتر است اخبار و اطلاعات بروز را در قسمتی از وب سایت به کاربران نمایش دهید.
7- مطالب صفحات وب سایت خود را از نظر املایی و دستور نگارش بررسی کنید
معمولا بازدیدکنندگان سایت تحمل مشاهده غلط های املایی را ندارند. شما ممکن است در یک صفحه از وب سایت خود مشکل املایی داشته باشید اما نباید انتظار داشته باشید که کاربری با شما تماس بگیرد و مشکل املایی را به شما تذکر دهد. باز هم دقت کنید که مشکلات املایی از نظر بازدیدکنندگان بسیار مهم هستند پس آن را جدی بگیرید.
8- لینک های وب سایت خود را همیشه بررسی کنید که صحیح عمل کنند
لینک های اشتباه و خراب یکی دیگر از امتیازهای منفی بزرگ برای یک وب سایت بشمار میرود. چرا باید یک بازدیدکننده به وب سایتی اهمیت بدهد که از نظر او حتی برای صاحبش هم کم اهمیت است. برای بررسی و پیدا کردن لینک های خراب یک وب سایت این روزها روش های متفاوتی وجود دارد که به شما در این راه کمک میکنند.
9- استفاده از لینک های شفاف و صحیح در وب سایت
در انتخاب عناوین لینک وب سایت دقت کنید. سعی کنید از واژه ها و عبارات شفاف و درست استفاده کنید. برخی مواقع کاربران با عبارات نامشخصی در لینک منوهای یک وب سایت واجه میشوند و همین مسئله باعث گمراه شدن کاربر و نهایتا خروج او از وب سایت میشود.
10- اطلاعات تماس را در تمامی صفحات وب سایت در مکانی مناسب نمایش دهید
بسیاری از طراحان وب سایت با نمایش مشخصات تماس در تمامی صفحات وب سایت مشکل دارند اما حقیقت این است که هر چه قدر هم طراحی وب سایت شما مناسب باشد اما کاربر به درستی نتواند اطلاعات تماس با شما را در وب سایت پیدا نکند عملا وب سایت در جلب مشتری و برآورده کردن نیازهای بازدیدکنندگان وب سایت ناموفق عمل کرده است.
درج صحیح اطلاعات تماس در سایت همیشه به بازدیدکنندگان سایت این احساس را منتقل میکند که میتوانند به راحتی با مدیر و یا مسئولین سایت در تماس باشند. در واقع با انجام صحیح این کار آنها به شما اعتماد میکنند. اگر در سایت خود از ایمیل و یا شماره تماس تلفنی خود صحبتی نکنید کاربران سایت به شما اطمینان نخواهند کرد. در عین حال پاسخ به ایمیل های دریافتی در کوتاه ترین زمان ممکن نیز به افزایش حس اطمینان در کاربران و بازدیدکنندگان سایت شما کمک فراوانی میکند.
5. طراحی سایت
10. طراحی سایت
11. طراحی وب سایت
12. طراحی سایت شرکتی
14. طراحی سایت تهران
15. طراحی سایت